На первом этапе определились дизайнеры, которые откликнулись на призыв и сделали примерно 3 интересных варианта шапки сайта, скриншоты которых хочу привести здесь. Может быть, кто-то ещё подключится и поучаствует в формировании дизайна. В итоге, к концу пятницы сможем получить рабочий дизайн с использованием показанных авторами идей, и из дизайнеров, как понимаю, должен определиться один, кто соберёт окончательный дизайн-макет. Затем, я за 2-4 часа сверстаю, и к субботе 29 августа новый дизайн оформления сайта можно выкладывать на обсуждение со всеми остальными доработками - сначала на design.aftershock.news, потом когда-то (1-30 дней) и на рабочий основной сайт.
UPD 1 (03:00 28.08): добавлены ещё 2 варианта дизайна и планирую подсчитать число голосов по каждому в комментах на данный момент.
UPD 2 (04:00 28.08): список проголосовавших по дизайнам, перечислены ники.
Привожу скриншоты получившихся вариантов. Кроме них, есть ещё идеи, выраженные в картинках и словами в прежней теме. Для иллюстрации и вдохновения, думаю, достаточно привести эти 3. По хронологии появления.
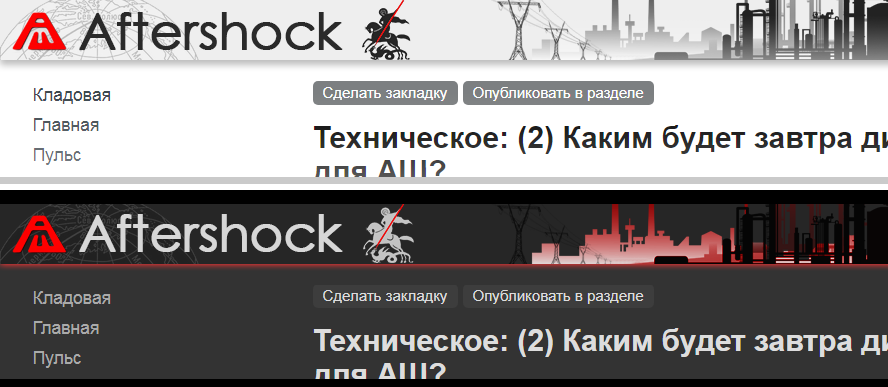
1. ДК , масштаб 50%, кликабельно.
Тема радует симметричностью, целеобразованием и яркими, но спокойными красками рассвета. Хотелось бы видеть такой или более приглушенный цвет в заголовке страницы. Отрицательно воспринимаю потерю высоты на отдельную строчку для кнопок и ссылок - всё это можно без ущерба разместить в сайдбаре, а кнопки - в шапке справа. Впрочем, вёрсткой всё решаемо, и дизайн можно рассматривать без верхней серой полосы.
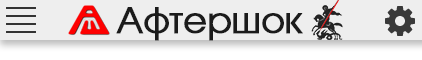
2. Poligraf .

Тёмная тема:

Свежо решение с логотипом и расцветкой. Кроме того, верхний скриншот из тизера очертаниями глобуса лаконично подчёркивает мысль о ориентированности сайта на глобальную аналитику. Идею можно как-то использовать.
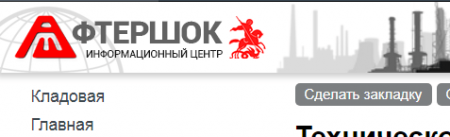
3. asim , масштаб 50%, кликабельно.
Тоже неплохо решён вопрос о расквартировке Георгия в престижном районе центра индустриального города. Круг символизирует монету, которой будут расплачиваться заводы за задымление шапки сайта. И поделом им. ) А правая сторона становится свободной, так, что на её место можно поместить не только кнопки, но и поиск или его часть (остальная часть может свешиваться вниз в колонку сайдбара, если будет такая необходимость.
Но никто пока не представил вИдение 40-пиксельной мобильной шапки. Если основную шапку ещё можно как-то увеличить с 60 до 80-90-110, то мобильную, глядя на экран телефона - нежелательно свыше 44, но и 40 занимает почти столько же, сколько динамическая шапка браузера Chrome. Вместе они закрывают около 40% экрана в горизонтальном режиме просмотра. Возможно, среднюю часть мобильной шапки по этой причине надо вообще освободить от ширмы, сделать нулевой высоты или прозрачной.
Сложившиеся требования
Повторю требования, которые сформировались к этому моменту или были раньше. Если кто-то ещё подключится, то здесь они все.
- Высота шапки сложилась как 60 пикселей, что удобно для чтения. Но при необходимости можно увеличить до примерно 110. Нежелательна трата без необходимости и обоснования.
- Элементы дизайна можно спускать в колонки, ширину которых можно увидеть на рабочем сайте, и не занимать, конечно, пробелы между колонками.
- Логотип, Алекс вчера сказал, нужен именно имеющийся, в виде граблей (т.к. он давно на сайте). С тональностью его - не спрашивал, мнения не видел. В тёмном режиме я бы его делал приглушенным или белым-светло-серым.
- Основная картинка должна отражать основную идею тематики сайта (глобальные проблемы экономики, производства, индустрии, технологий).
- Нужен вариант для тёмной темы страницы. От себя добавлю, что было бы хорошо иметь возможность просто инвертировать картинку, чтобы пользоваться для 2 тем одной, но не критично.
- Для мобильной версии нужен вариант шапки высотой 40 пикселей, максимум 44, и он может не содержать часть элементов полной шапки.
- В мобильной версии нужна кнопка вверху слева для открывания меню. При этом кликабельная часть логотипа должна отстоять от этой кнопки на 15-20 и более пикс.
- Векторная графика не обязательна. (Только что подумал, что ретиновский формат исходника для 4D-мониторов понадобится, пусть не сразу.)
- Дизайн - по целостности не хуже старого, с обоснованием идей элементов.
- Имя сайта логотипа нежелательно разделять разными стилями написания.
- Вёрстка резиновая из 3 частей, как было в старом дизайне.
- Наверное, пока всё. По слоганам специальных пожеланий и условий не встречал.
Если кто возьмётся собирать окончательный вариант, для вёрстки нужен или формат Фотошопа 2017, или набор составных частей из PNG (без сжатия и оптимизации). С учётом Ретины можно сразу заложиться на двойной размер картинок.
Из имеющегося к вечеру попробую собрать свой вариант компиляции, но жду новых идей, и в связи с этим можно не спешить с компиляцией до завтра. Лучше, чтобы окончательный вариант (4 макета: светлый-тёмный, мобильный(до 768)-десктопный) сделал кто-то из авторов имеющихся предложений.
Дополнение 1 (28 авг, 2:00 MSK, когда написано 120 комментариев и основное обсудили)
Первое и основное: ДК ещё в 18 вечера прислал замечание, что он считает своим основным дизайном свой второй, с высокой шапкой, и просит заменить или дополнить статью им. Заменять уже слишком поздно - многие высказались по дизайнам, и много - в пользу дизайна ДК. Чтобы не спутывать источник комментариев, дополню его дизайн здесь, как 4-й вариант. Но голосов сейчас, конечно, будет меньше, потому что основной поток прочтений закончился.
Почему не выбрал сразу высокий вариант? Потому что во вводных требованиях было высказано пожелание остаться в пределах 60 (но допустимо - больше). Если бы у него не было низкого варианта, я бы упомянул высокий, но не как основной вообще, поскольку оставались 2 низких. Да и свежих идей, на мой взгляд, второй его дизайн не содержал. Привожу его в статье (раньше он привёл в своём комментарии, и там есть несколько голосов "за").
4. ДК, 2-й высокий (167 пикс) вариант. Масштаб 50%, кликабельно.
Здесь примерно видим повторение по размерам и идеям (кроме карты РФ) старого дизайна. Есть и функциональные дополнения - ссылки в шапке. Не все они представляются удобными, поскольку верхние ссылки далеко находятся. Но они прилеплены к верху окна, что при полноэкранном просмотре не создаёт неудобства, а в оконном - создаёт. Нужно провести мышь через лого, ещё помнить, что там меню, а не справа. Есть и нижнее меню в шапке, что разгружает сайдбары, но нагружает шапку, прокрукчивать придётся много. К тому же, не очень понятно, куда девать ссылки в мобильной версии и что останется в 40-44 пикселях мобильной шапки. Отступы рисунков акцентируют внимание на них, поэтому не останутся без внимания и запомнятся.
Второе.
Poligraf к вечеру выдал полный комплект макетов с учётом замечаний Алекса и моих. Будем рассматривать его как продолжение его варианта из тизера, на белом фоне и с глобусом. Итого, вместо пунктов списка 0-4 будем далее называть пункты 1-5. Ссылку на Яндекс-диск он дал в комментарии, но стоит показать всё вместе здесь.
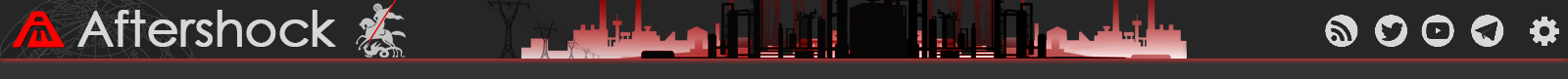
5. (или бывшее 0 из тизера) Poligraf, масштаб 50%, все немобильные (4) скрины кликабельны.
Основная дневная-ночная темы без правой части (позволю себе сократить высоту для однообразия представлений разных авторов):


Глобус я бы сделал немного явственне, особенно на тёмном фоне. Потом, эта подложка-глобус и лого - по вёрстке - всё равно, отдельные картинки. Можно при вёрстке настроить нужную яркость.
ЛЭП уместны, но немного избыточно выпирают слева - надо учесть, что они будут залезать под Георгия и логотип иногда при некоторой ширине экрана. Я бы их скрыл в туман или оставил в отдалении. ТЭЦ сзади и цетралная картинка - заметно ,чт озеркальны, поэтому "халтура" будет ронять рейтинг впечатления в глазах читателей. Надеюсь, что если этот вариант выбеерем основным, дополнить до несимметричного сможем.
Копьё, как писал в комментах, предлагаю сделать минимально акцентированным (более бурый-бордовый красный цвет из ночной палитры). Текст лого уменьшил бы в 1.5 раза, прилепив к верху. Чтобы потом и на мобильном дизайне сделать шапку тоньше.
По этой же причине, не стал бы в мобильном делать надпись посередине - только с краю, а середину - прозрачную (это доделаю сам, исходя из юзабилити). Логотип тоже сделал бы менее крупным и менее ярким - #d43 или ниже. В тёмном варианте - ещё глуше по saturate.
А Георгия в мобильном можно и справа рядом с настройкой и совсем мелко, на 25-28 пикс, как и саму кнопку, там он мешать не будет, а признаки сайта сохранятся
UPD: из коммента в 13 часов 28.08 Копьё смягчено по цвету, дизайн сделан асимметричным:
Дополнение 2 (28 авг, 3:20 MSK), подсчёт голосов
Интересно подсчитать число письменных голосов.
Список письменно проголосовавших за определённый вариант к 03:40 в этой теме (всего было 123 комментария).
1 - ДК на красном фоне
2 - Poligraf лого с пиками под ним
3 - asim
4 - ДК, высокая шапка (выложено в тему позже)
0 или 5 - Poligraf, белый фон и глобус
и ещё:
6 - за малую шапку (не конкретно) или вообще без шапки
dk1 - cr4zyr0m, Александр Беккер, СибВатник,
po2 - Дмитрий Донбас, Simfer1970,
as3 - alexsword, felixsir,
dk4 - Кагбытьто, выхухоль,
po5 - Ярик FantomI, word77, missart, Remchik,
noBigTop6 - Herz, Системник, Evg_Ban, Dragen, ДимаШи,










Комментарии
Логотип не меняем, ему не первый год, Георгий должен смотреть налево - там запад по компасу, а именно на западе сейчас основное логово змия. Ну и что-то индустриальное должно быть, подчеркивающее первичность физической экономики.
То есть дизайн, каким бы он ни был в итоге, я не дизайнер, должен исходить из этих вводных.
Третий вариант вполне удовлетворяет вводным, другие два нуждаются в доработке.
Что-то тут не то. Если всадник скачет налево, то в ту же сторону и змий ползёт. Значит логово-то его оказывается на востоке, по компасу, а не на западе.
так он его мочить скачет
Змей ползёт на Восток поживиться, вот тут его и настигают!
Да, змей полз на восток, а как увидел Георгия - собрался назад.
Не успел. Не подфартило.
А Вы змея левее поставьте, а Георгия правее - профит, или змей ползёт слева направо, а Георгий скачет справа налево)) А если серьёзно - мне лично кажется, достаточно глупо обсуждать такие вещи...всё ж не флаг страны и не герб государства))
А где Георгий? Я его вообще не вижу. Раньше был в правом верхнем углу.
Движение налево на картинках чисто психологически воспринимается как движение с сопротивлением. Налево едет тяжело, направо - легко. Это потому что мы читаем слева направо.
Кроме того, к гадине все-равно через север лететь, а не на запад.
П.С. Первая картинка понравилась. "Каким будет завтра" доставляет.
Алекс, сделай уже пирамидку законченной, а не усечённой.
Что до змия - это стихия, давление среды, драться с ним - это западный подход, равносилен плеванию против ветра. Есть-же нормальные варианты, например:
Сначала, хотя бы, проверку правописания в сообщении сделайте.
Что за дебильная мода делать шапки?
Шапки не должно быть вообще!!! Она место крадёт и раздражает ацко уже после пятого просмотра
1. Приведи пример сайта без шапки. например, зеленой пропаганды столь тебе близкой? Без ветряков и панелек на треть экрана типа этого:
2. А если бы там зеленая символика была бы - тебя бы не корежило? Пытаюсь понять, от чего именно тебя корежит, от шапки, или, быть может от Георгия или АЭС? :-)
Особенно бесят сайты с динамически вываливающимися шапками, это ужас-ужас.
Но вообще вопроса нет, все эти мудацкие дизайнерские изыски легко правятся и приводятся в удобоваримый вид адблоком.
Имхо. Символика сайта должна быть слева, не бросская, при масштабировании убирающаяся нафиг. Разок посмотрел и хорош, зачем это постоянное задротство ;)
PS Для меня АШ сайт в первую очередь для получения информации, а не промыва мозга рекламной туфтой. Чем меньше элементов, отвлекающих от восприятия информации, тем лучше.
Согласен с мнением, так как я сам юзерстилями убираю шапу с Афтершока, поэтому она меня не напрягала ). Но есть нюанс, и он у вас тоже правильно отражён: "Разок посмотрел и хорош". Все правки и удаления хороши для многократно лично посещаемых сайтов, когда точно знаешь, куда N-ный раз пришёл.
Из этого возникла мысль: а не сделать ли настройку "Скрыть шапку"? Для такого пользователя мы будем знать, что он скрывает шапку, и если в ней появится что-то редкое и важное - тогда это редкое показывать. А в настройках - кнопка: "Понятно. Снова скрыть шапку."
Шикарно! Сделайте! Заранее спасибо.
Позвольте конструктивную критику:
0) Poligraf: Георгий слишком яркий и привлекает больше внимания чем основной логотип. Мало деталей у Георгия. Не надо использовать логотип как часть названия, иначе получаем логотип + ФТЕРШОК
1) ДК: самый приятный, самый хороший Георгий (надо развернуть), но потеря высоты, и вместо людей на фоне, можно вернуть нефтезавод ( а лучше к нефти добавить небоскрёбы типа Лахта и Москва сити).
2) Poligraf замечаний нет, но шрифт не нравится.
3) asim Не надо разделять слова Афтер и Шок. Красный Георгий в центре - слишком много внимания, мало деталей. Город и промышленность слишком мультяшные.
ИТОГО: Лучше взять ДК, увеличить высоту, развернуть Георгия и возможно заменить людей на нефть/здания, а может и не надо, тут всё таки и дискуссионный клуб тоже.
Согласен со всем (просто не говорю, потому что сам буду участвовать в правке последнего варианта и выскажу то же), но высоту можно оставить 60. Основной вопрос - хватит ли её для запоминаемости и привлечения новых пользователей. Если для качества привлечения потребуется, то я - за. Потому что настройки сайта (локальные) есть, теперь там и шапку можно отключать, что совершенно не повредит ни новым, ни старым пользователям, сознательно отключившим шапку.
(Наверное, обязательная шапка нужна только тем, кто с помощью неё хочет постоянно подавать некий посыл - как Алекс привёл пример шапки сайта про зелёную энергетику. Или икона, или рожа какая-нибудь улыбчивая помаячит - создаст посыл. Необходим ли такой посыл здесь? Для какой-то части читателей - да, чтобы не забывали, на каком ресурсе находятся. С другой стороны, если сознательно отключил, то уже знает.)
Скрыть шапку это хорошо. Однако главное убрать всплывание шапки при прокрутки вверх. Очень бесит и мешает.
Глупо, когда шапка остается на месте при прокрутке контента, особенно на мобильных устройствах, где итак экрана немного.
Если шапка адекватная и прокручиваемая, то у меня никаких претензий.
Вот сейчас шапка вываливается и какой прок от этого? Никаких элементов управления, кроме дурацкой шестерни настройки дизайна, в которые раз залез и забыл. Вываливающая шапка должна быть функциональна, а сейчас она только раздражает.
переход на главную там как раз, и это очень востребованный функционал
в мобильном дизайне там же вообще все меню
Переход на главную, на мой взгляд, должен быть активным на всей шапке, в данном случае, а настройки темы убрать.
Проверил только что. Шапка прокручивается! Я же ранее говорил про те, которые остаются даже при прокрутке.
Хотя высота опечалила -- карта РФ+логотип занимает много места.
Обычно на мобильных дизайнах видел так:
Логотип + кнопка меню справа сверху, по нажатию который и открывается меню, внизу которого те кнопки -- ютуб, полная версия и другие. Высота логотипа не больше слова "меню" сейчас.
Там вообще-то меню для перехода по разделам. Ну если не переходите по ним, то можно и не пользоваться. Мне честно говоря тяжело представить, что как-то можно пользоваться АШ без меню. Просто заходить на главную и листать её?
Вот, Вам и Алексу, мобильная версия сайта устраивает, Но на экране 720*1280 вертикально нет стажа пользователей, что меня убивает. Однодневные и опытные старички, всё едино, ну нету у меня веры новичкам..
мне тоже не хватает, но прошу внимания это отключается только на совсем узких экранах, и инфа доступна через клик (если зайти в профиль пользователя).
можно было бы всплывающей инфой сделать, но на мобиле это опять же клик
Алекс, я Вас 'умоляю'(не делайте мне смешно), эта функция была всегда, когда я ещё пользовался кнопочным с оперой мини и минимальным экраном. Вы просто лишаете функционала значительную часть пользователей.
1. Мы никого не лишили этого функционала, так как старый мобильный дизайн доступен - m.aftershock.news . Далее - ваш выбор между вариантами.
2. И вот как это некрасиво выглядело на узких экранах раньше - расплывалось на две строки:
Красиво-некрасиво, вопрос эстетики.)) Но если старый дизайн будет всегда доступен, то вопросов больше не имею.
В тизере нормально, всё лаконично и символ АШ есть.
Тут им вместо Георгия нужен Дон Кихот. Пусть с ветряками бьётся-)
Не аргумент.
Ну, допустим. рамблер, майлру, рбк.
Футера - шапки нет.
Столько не понятных слов/выражений.))))))))))))) Я как близорукая сова, хочу сказать. во первых резкость просто исчезла. вместо черного цвета на белом фоне стал серый цвет? вот на ТБМ??? В третьих четвертых и пятых, лучше бы вместо дизайна навороченного подумали, почему переход на страницу, только до 3-х. а не до 10 ти например??? замуйдохоешься, перелистовать... по трем страницам...
поддерживаю
Верное замечание!
Присоединяюсь! Синенькие кнопки были лучше.
Поддержу. Для слабовидящих ваще жесть.
1 В профиле все активные ссыли, какие то 50 оттенков серого. Пока мышу не наведешь, не поймешь. Было же нормально.
2 В профиле, в сообщениях какие то дикие интервалы.
3 В стр. коментов ввести кинопку: переход на стр№....
1. Серые ссылки меня тоже озадачивают. Подниму вопрос между Алексом и Кукурузо по-быстрому вернуть все ссылки на умеренно-синие. Как обычно в статьях. Наверное, системные ссылки, не пользовательские - решили делать в новом дизайне в серых тонах.
2. Эту задачу я поставил по итогам обсуждений в статье Алекса "Новый дизайн АШ" и отписывался об этом.
3. Вот этого вообще не понял. В странице комментов. А где страница комментов?
3. тыц
Тут проще продублировать пагинацию из футера вверху. А затем поставить поле ввода страницы мс номером. Но тут крупнее вопрос: а кому нужен номер страницы, к тому же, плавающий? Тут надо поиск комментов по интервалу и по фразе. Или хотя бы, чтобы у страниц была датапервого и последнего, но тогда поиск с подсказкой даты с сервера. Это всё - силами PHP, к нему доступа у меня нет. Могу на JS прикрутить переход на номер страницы. Но кому в какой ситуации это надо? Пользователь может помнить примерно даты и номер страницы, но они смещаются. Я бы сделал запрос по дате хотя бы, это самое практичное и не бесполезное. Заказ на этот пункт API сформулирую где-то, чтобы не забыли (В статье про приоритетный список задач, ещё нет.)
Или по дате.
Искали мы с Охранителем на пару диалог, который был месяцев пять назад. Та еще задача, столько отматывать по 4 стр.
Ну, допустим, не 3, а 8, но кто там считает? (с)

Это на странице статьи. Но понятно, имелись в виду списки типа Главной, Пульса. По-хорошему, это PHP на сервере настроить надо. Я бы ещё к каждой кнопке ещё даты поставил, с какой по какую там списки.
где там 8? ткните пальчиком...
Туплю, пардон.. Да, три мало..
Мара, я так и написал - в списках всегда по три, в статьях - много. Да, надо расширить, но это на сервере где-то в движке PHP на Drupal. У меня сейчас доступа к этой части кода нет и обещать не могу. У других к РНР могут не дойти руки. Я на JS могу хакнуть и пририсовать 8-10 (будет зависеть от ширины колонки), но это несколько лишняя работа, если не на PHP, где достаточно поменять в нужном месте 1 параметр.
Задачу запомню, но придём к её решению, наверное, не раньше 2 месяцев. Пока она будет в списке задач новой, ещё не написанной статьи, где перечислю все несделанные пожелания и расставлю их по приоритетам выполнения.
Поддерживаю целиком в первой части.
Я тоже близорук и довольно быстро вернулся к старому дизайну, как наиболее комфортному. Надеюсь, его оставят как один из вариантов.
Про перелистывание вот что скажу - меня напрягает, что при перелистывании теряется метка новых сообщений. Я не против нажимать хоть 20 раз на следующую страницу, только пусть новые сообщения будут ими, пока я их не прочту.
На шапку - пофиг, это заруба для дизайнеров и эстетов, мне важно содержание.
Про новые сообщения солидарен.
Новые - у меня в списке приоритетов на 3-4 месте в списке решаемых на JS задач. Время - примерно 1-1.5 месяца, если ничего не изменится (делаю по возможности в свободное время).
Это хорошо.
Дизайнерские финтифлюшки , конечно, хорошо и правильно. Но! Допилите уже мобильную версию. Увеличение масштаба на мобильнике ведет к архаичному уползанию текста за пределы ширины экрана. Я проблему достаточно давно обозначал, но, к сожалению, мне ни разу никто не смог прокомментировать.
Страницы