Представляю пользовательские стили оформления сайта aftershock.news, которые я для себя использовал и постепенно дописывал 2-3 года, выкладывая результаты на сайте https://userstyles.org/styles/142209/aftershock-news-cleaning . Они помогают подстроить цвета, устранить просветы между строчками для кликов по ссылкам, скрыть блоки, лично не нужные, включая "шапку" сайта. Недавно дошёл до довольно важного и красивого нововведения — многоколоночного просмотра статей и комментариев. Если окно браузера широкое, то с помощью этих юзерстилей статья занимает 2, 3 или даже 4 колонки, что уменьшает количество прокруток при чтении статей и длинных верениц комментариев.
В связи с этим решил зарегистрироваться, чтобы посмотреть глазами залогиненного пользователя и подогнать стили и под этот формат страниц, чтобы стили могли быть полезны более широкому кругу активных читателей. И заодно написать презентацию стилей - ведь чем больше людей попробуют их установить, тем больше полезных советов сможем получить и что-то дополнительно улучшить. А может быть, часть наработок согласятся установить и хозяева сайта, например, при включении специальной настройки для зарегистрированных (раздел "Настройки расширенного текстового редактора"). И тогда не нужно стили отдельно устанавливать.
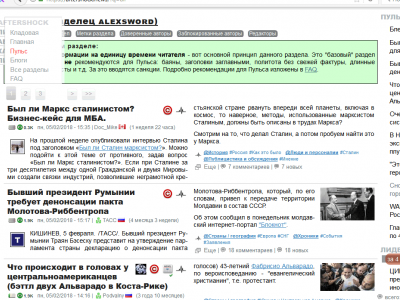
Почему же 3.5 колонки? Потому что правую колонку (сайдбар) можно рассматривать как половину обычной, а при стандартной ширине (1700-1900) окна получается как раз 3.5. Но если окно сузить, то будем иметь 2 колонки статьи или одну, или то же, но без сайдбара — в этом настройки сайта хорошо подыгрывают, стилями правый сайдбар скрывать не понадобилось. Если окно расширить полностью (кнопкой F11), получим и 4 с половиной при данных настройках стилей. А вот левый сайдбар уменьшен до 4-5 небольших кнопок (или двух для сайта m.aftershock) ради большой полезной площади для чтения.
Пока что не старался всё хорошо подогнать — например, видео с ютуба можно обеспечить шириной в 100% колонки, но сейчас при узких колонках допускаются вылезания видеоблоков по ширине. Ресурс богат больше текстами, поэтому к ним — особое внимание. А со временем и при желании пользователей можно будет настроить всё.
Оригинально и по-своему удобно получилось с текстами лент, разбитыми на 2-3 колонки. Сам по себе небольшой текст анонса (тизера), растягивается по горизонтали. И хотя значимая информация оказывается то в первой, то в первых двух колонках, читать всё равно удобнее, потому что заголовок и футер анонса (тизера) разделяются по горизонтали и меньше вмешиваются в текст.
Надо сказать об особенностях использования
Список доработок
- Более мягкие цвета.
Это всё — чисто вопросы вкусов, которые у людей разные. Но и просто из психологии восприятия можно объяснить, почему не нравятся непропорционально кричащие цвета и почему не нужны те блоки текстов и картинок, которые уже "приелись" при многократном просмотре, не несут скелета дизайна или информации.
- Нет шапки и логотипа.
Да, для первых посетителей это важно, но стили устанавливает тот, кто хорошо знает, на каком сайте находится. Поэтому логотип невидимый и с него слева вверху ведёт невидимая ссылка на главную. Туда кто-то ходит, но мне ни разу не понадобилось, кроме целей тестирования стилей.
- Левая колонка выведена во вкладки с едва заметными кнопками (по наведению мыши раскрываются).
Тоже, очень нечасто туда приходится ходить, но когда надо — всегда знаешь, что есть меню и оно всегда в окне. Да, новые статьи с Авантюры — неплохо, что попадаются на глаза, но гораздо чаще нужны пустующие в официальном дизайне поля просто под текст. А Авантюру — да, наверное, надо сделать заметнее и шире.
- Кнопка "Отзывы и предложения" скрывается у нижней кромки и едва заметна.
Но стала всегда на виду и расширяется по наведению мыши.
- Нумерация страниц прилеплена к низу окна, сквозь неё виден текст. По наведению становится заметнее.
Всегда интересно, много ли комментариев, и не стоит ли пойти дальше их посмотреть. Сейчас надо было докручивать до конца, чтобы просто узнать, есть ли другие страницы. Со стилями — видно сразу, и перейти можно, не прокручивая.
- Сайдбар справа — скрыты аватары, расставлены списки, приглушены цвета
Аватары, опять же по психологии — привлекают непропорциональное внимание, поэтому не могут быть равноправной информацией. Имена авторов — нужнее, но к ним нельзя добраться иначе, как через аватары. Они тоже появляются при наведении, как и имена.
Ещё, внутри стилей есть правила для скрывания примелькавшихся заголовков. Когда в лидерах просмотров неделями висят неинтересные строчки, их можно скрыть, но увы, прямой правкой кода стилей. При большом желании, это индивидуальное скрывание можно запустить с помощью юзерскриптов, но мне как одному пользователю, хватало прямой правки стилей.
- Уменьшенные аватары в комментариях, не мешающие смайлики (не ломающие строчки). Цитаты без огромных полей.
- Скрытие комментариев избранных авторов, которых всегда бесполезно читать.
Таких вписано два прямо в правила стилей (и 2 уже выпиленных). Лучше, конечно бы со скриптами это решить, тогда получилось бы не только затенение их, но и скрытие, но пока пусть так, чтобы юзерскрипты не поддерживать для такой незначительной задачи. По образцу желающие могут составить собственные стили для затенений, чтобы обновления этих стилей их не стирали.
- m.aftershock — имеет несколько другие стили и у него меньше блоков сайдбара изначально. Блоки сделаны прозрачными для эксперимента — неудобно, но и пользоваться приходится редко. С появлением сейчас таких же юзерстилей для основной версии сайта — скорее всего, не понадобится поддерживать. Но теоретически, полезно бы адаптировать под планшеты.
- Лайфхак — как переходить от верха колонок к низу и наоборот: выделяем кусочек текста с верха колонки, затем — Shift-Влево или Shift-Вправо. Бывает удобнее, чем искать глазами для длинных статей.
- Лайфхак 2. Главное — не очень большие статьи и обсуждения могут полностью поместиться на 1-2 экрана, особенно если расширить его по F11 (Full Screen Mode).
- Лайфхак 3. Для просмотра картинок всегда удобно дополнительно установить расширение браузера, показывающее увеличенные картинки по наведению мыши. Для Firefox - имеется Imagus и подобные. Для Chrome - Imagus или ezLinkPreview или подобные.
История развития данных юзерстилей
Ещё раньше они были частью сборных стилей для ряда политических сайтов, которые очищали их от мусорной рекламы и продолжают с некоторым успехом делать это по сей день. Без особо серьёзной поддержки их сейчас. (Когда-то надоела реклама — решил порезать и какое-то время дописывал новые правила CSS.) Но по Афтершоку накопилось столько удобств, что выделил правила стилей для него отдельно, хотя продолжаю пользоваться сборными стилями для себя. Поэтому в первую очередь новые доработки появляются там.
Что можно ещё доработать
- Делать всё очень красиво и качественно — большого смысла нет, так как любые изменения основных стилей и наполнения сайта легко повредят допиливания. Если это войдёт в официальную версию сайта — готов допилить и помочь найти какие-то приемлемые с точки зрения дизайна решения.
- Стилями доработаны те детали, которые позволяются стилями. Они не всё могут. Скрывать список неинтересных авторов, строчки статей в сайдбаре — тут нужны уже юзерскрипты, а их писать и поддерживать несколько сложнее и неблагодарнее — времени уйдёт больше, сломаются не менее легко при эволюции сайта. Поэтому скриптов всячески избегаю, пока обхожусь.
- Улучшить дерево комментариев, чтобы быстро видеть, на какое сообщение ответили — тут больше дело скриптов, поэтому стилями эту тему трогать не пытаюсь.
- Для планшетов и смартфонов — сам не пользуюсь, но если найдутся желающие пройти этот квест по установке юзерстилей на 1 из 3 поддерживающих их мобильный браузер (Firefox, Dolphin и Yandex), доработаю в свободное время из интереса попробовать (увеличить кнопки, подогнать под разные размеры экранов, обеспечить корректное раскрытие меню).
Принимаю предложения и пожелания по поводу стилей (пусть не сразу, но мы никуда не спешим) или по поводу внедрения некоторых решений на сайт.
UPD: Чтобы быть правильно понятым, уточню. Большинство комментариев призывает не менять то, что и так работает. Я тоже строго придерживаюсь этого мнения. "Если работает - не трогай!". "Лучшее - враг хорошего". О доработке самого сайта предлагаю делать лишь в ключе, чтобы существовала настройка для авторизованных, которая включит другой режим отображения, а по умолчанию не надо ничего менять.
Второе по частоте возражение - разбивать комментарии на колонки - неудобно. Предлагаю в этом случае, если будет такой режим отображения на сайте, включать отдельно - для статьи и для комментариев. Более того, можно указать и желаемое количество колонок, но тут - как бы не переусложнить это всё. На любой из вариантов у меня план реализации есть. А пока что - можно оценить имеющийся рабочий вариант, установив юзерстиль по ссылке (подробности - под спойлером "Как установить юзерстили" в середине статьи).
Дополнено 7.02.2018: завершена стилевая часть доработок. Почти всё, что можно сделать стилями (из запланированного), сделано. Накопился список дел, которые можно сделать только скриптами, на 15 пунктов, месяца на 2, кроме самых сложных частей.
* (скрипт) исправить отсутствие выделения первого сообщения в ветке (перенос ветви вовнутрь);
* (скрипт) пустые верт. зазоры - убирать в конце и сужать до двойной ширины (и не более) в середине;
* (скрипт) показать ветвь, на какую отвечают; разворачивать наводимое;
* (скрипт) настройки колоночности в сторадже;
* (скрипт) день даты убирать, если не позднее полдня от прежнего (скрипт);
* (скрипт) срок стажа - в 20-значной логарифм.линейке с большими делениями через 5 малых;
* (скрипт) сворачивать скрываемых до строки;
* (скрипт) расшифровку ссылок внизу - сворачивать до разумного места (площади);
* (скрипт) само-ссылки убирать (с якорей);
* (скрипт) показывать автора коммента в продолжении колонок - сверху или если колонка за пределами окна сверху;
* (стили + скрипт 2-го уровня) что-то делать с "Новое" и вообще с подгрузками новых комментов - для отдельного движка отображения страницы;
* (скрипт 2-го уровня сложности) настройки скрывания и кнопка скрывания - раскрывания локальная;
* (скрипт 2-го уровня) новое для представления дерева - 2 типа связей: узел и цепь.
* (скрипт 2-го уровня) режим из сдвинутых колонок, чтобы отображались соседние тексты (экран выше-ниже);
* (скрипт 3-го уровня сложности) цветные темы и их упорядочивание (базовые цвета, группы расцветок);







Комментарии
Пусть люди посмотрят, если понравится - можно и "официальными" сделать.
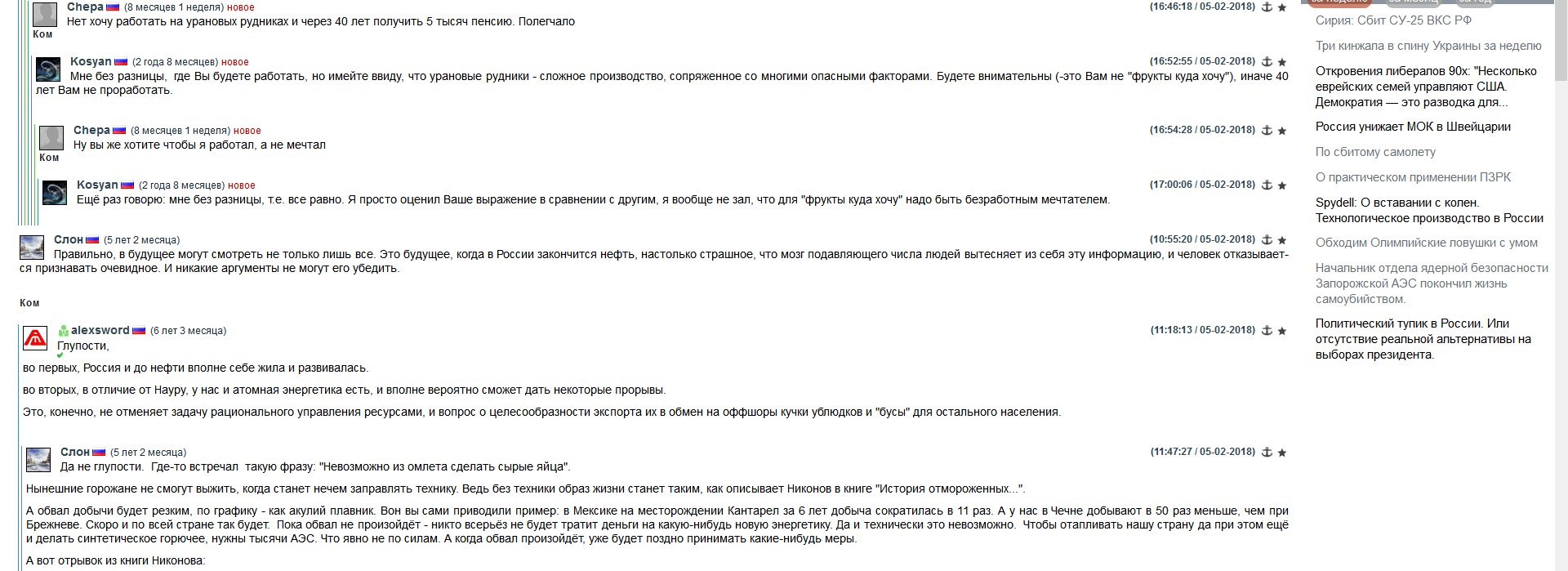
Лично меня сильно смущают на скриншоте комментарии в несколько колонок - тяжело читать.
На первый взгляд - да, но при полном развороте страницы браузера на экран комментарии в 1 строку, как и статья в 1 колонку - кажутся менее удобными, т.к. приходится следить за "нитью строки". Впрочем, я сам экспериментирую, выбирая меньшее из зол :).
Меньшее из зол будет, если Вы ни чего не будете трогать.
У меня есть давнее правило: если можешь не менять - не меняй!
Если всё работает, не трогай - сломаешь!
Это тоже есть. Но смысл моего правила в том, что люди не любят изменений и производить их нужно только в случае острой необходимости....
По этому поводу есть известное правило для писателей и поэтов: "Если можешь не писать - не пиши", которое в более жёстком варианте звучит так: "Если не можешь не писать - не пиши". Смысл которого вижу в том, что если безотчётно тянет что-то сотворить, то нужно остановиться. Правда, это уже третья грань смысла, с каждой из которых полностью согласен, подтверждается часто.
Обычная книжная страница. С чего вас, интересно, напрягает нить строки? Книжек ни разу не читали?
Хех, так разворот книжки разделяет её на 2 колонки!:).
Поясню на том же примере из статьи про Науру. Если отключить многоколоночность комментариев, то получается примерно такая картина, как на скриншоте ниже (при клике развернётся на 1920 по горизонтали).
Читать, конечно, можно. Но всё же, хуже, чем в газетно-журнально-энциклопедическом варианте, когда широкий лист разбивают на 2 и более колонок.

И ещё, идея разбиения на колонки преследует 2 цели: 1) удобство чтения в узкой колонке, 2) использование пустых мест, которые появляются справа, если комментарии короткие. Тогда, меньше двигая скролл страницы, можно охватить взглядом больше текста, пусть и из разных участков статьи или комментариев.
Да, к этому надо привыкнуть. :). Первый пример для себя на m.aftershock сделал примерно полгода назад, сейчас придумал, как сделать на основном сайте, т.к. посчитал, что удобства есть. Я активно никого не агитирую, а предлагаю попробовать тем, кому покажется интересным, пусть даже меньше 10%.
Со всеми комментариями вида "Работает - не трогай!" полностью согласен. Это основное правило сисадмина, да и в любом производстве.
Если будте делать, обязательно оставьте опцию чтобы было по-старому. У меня тут вообще будет 7 колонок наверное, я не хочу газету читать, мне как есть отлично нравится.
Меня лично больше всего смущает то, что не видно со смарта правую колонку. Где список пульса, топ просмотров и топ комментариев.
Если разворачивает не мобильный вариант, то и второй колонки (с топиками) видна 1/3 от силы.
ТОЛЬКО ВЫКЛЮЧАЕМЫМ - те оно должно быть по выбору
Ужас.
Предлагаемые нововведения совершенно не удобны, на мой взгляд.
Ничего менять не нужно! Я на Военное Обозрение перестал ходить как поменяли стиль с ленты на окна - вообще не читабельно...
Именно поэтому предлагаю сделать настройки "не для всех". Чтобы для основной массы читателей ничего не менялось. Что-то резко менять в дизайне сайта вообще опасно, сам знаю как разработчик :).
Кстати, да, перестал вообще заходить на "однако" и "контрпост", там конечно контент специфический, но когда они сменили дизайн в совокупности это стало "ух"!
Лучшее - враг хорошему
Лучшее - враг хорошему. (с) М. Джиованни (1574)
Три колонки мне нравиться, было бы здорово перейти на такой дизайн, но на работе маскировать под почту что читаю новости будет неудобно ))
А вот комментарии в колонки - сомнительно, не комфортно..
Выше привёл пример комментариев в 1 колонку.
Если держатели сайта согласятся ввести такой режим, можно не ограничиться одним чекбоксом, но и ввести желаемую ширину колонки или желаемый процент. Например, 33% - это будет всегда 3 колонки, 50% - всегда 2. Но это неудобно для тех (как я), которые смотрят то в узких, то в широких окнах. Настройка того и другого (или проценты, или пиксели) это бы решила. И раздельно для комментариев и для статьи. Тогда устроит всех - и кто за комментарии не разбивать, и разбивать до неузнаваемости. И тех 99%, которые этот режим не включат.
(Для маскирования на работе я как раз поубирал логотипы и яркие узнаваемые цвета : ).)
Бро, я смотрю ты круто шаришь. Сделай нормальную мобильную версию сайта, а то имеющийся вариант-лютый треш.
Если речь об m.aftershock, то доделать могу (с согласия и при взаимодействии с основным разработчиком сайта). Если имеется отдельное мобильное приложение (но ссылки на такое не видел), то только если вёрстка не нативная на Java, а на HTML (так называемое PhoneGap-приложение или Cordova).
Отдельного приложения нет, что касается доделок основного, нужно понять в каком направлении. Пока люди похоже не в восторге. Поддерживать кучи индивидуальных опций-настроек - точно неправильно, усложнение чреватое ошибками.
@alexsword :я там написал уточнение своей позиции в конце статьи, а здесь подчеркну, что на массовость не рассчитывал, но статью написал, чтобы познакомить большую часть читателей с такой технической возможностью, которая не требует ничего от сайта.
:я там написал уточнение своей позиции в конце статьи, а здесь подчеркну, что на массовость не рассчитывал, но статью написал, чтобы познакомить большую часть читателей с такой технической возможностью, которая не требует ничего от сайта.
В плане доработок основного сайта - это для меня несложное действие, знак уважения к ресурсу. Если понадобится - могу встроить "фичу" или что-то внедрить в мобильный раздел сайта - это целиком на усмотрение администрации.
Если в статье крупные абзацы (или вся статья - это один абзац), то в широком окне для удобства чтения стоит разбить такую статью на две-три колонки. Но комментарии читать в таком виде менее удобно.
АШ еще ничего, а вот тех, кто делал Сбербанк и ВТБ онлайн поубивать охота.
А давайте ничего не трогать - в настоящий момент все достаточно удобно (кроме длинных веток комментариев, но и к этим издержкам уже приспособились).
К революции не призываю, ни в коем случае :).
Если работает-лучше не трогать.
Перспективный чат детектед! Сим повелеваю - внести запись в реестр самых обсуждаемых за последние 4 часа.
довольно неплохо. при большом мониторе получается 4,5 колонки статья и 3,5 колонки комментарии. психологически давно известный факт, что менее широкое расположение строк позволяет читать текст быстрее и удобнее. поэтому газеты используют колонки для удобства чтения и его легкости, ведь чем меньшее расстояние проходит глаз по строчке, тем быстрее происходит чтение и усвоение информации легче.
возможно, что для тех, кто захочет применить такой формат, можно дать такую возможность попробовать.
электронные книги с мобильного так же читаю, формат узкой колонки, CoolReader 3 и режим свиток. если правильно подобрать фон, читается легко и приятно (ни в коем случае не в целях рекламы, а лишь поделиться опытом).
попробовал - все же на любителя. автору спасибо и большая признательность за труд, наверное, кто-то захочет себе поставить такой стиль.
Ну, я тоже пробую и на основном сайте пользуюсь дня 4, так что всё это - эксперимент по юзабилити. Который дал основания подключиться через аккаунт, чтобы доделать и там - поля ввода, кнопки "Ответить" - это всё будет дорабатываться некоторое время, неспешно, месяц-два. Думаю, что в итоге будет прилично :).
Мне всё нравится :-)
о, привет коллега... идея не плохая, может добавить кнопку на основном сайте чтобы запоминала в куки и подгружала другие стили (с колонками) Кто захочет - тыцнет и попробует. А ставить экстеншенс это лениво..