ИЦ "Афтершок".
Попытка стандартизации.
Теги.
Учимся оформлять текст:
<b> жирный шрифт</b>
Спецификация - http://htmlbook.ru/html/b
Тег отвечающий за толщину шрифта, чаще всего он и портит внешний вид сайта, установленый перед разделителем статьи и не закрытый (</...> -закрывающая часть) передает движку аргумент, что весь текст на странице должен быть жирным.
второй такой же шалун это тег
<em>наклонный шрифт<.em>
Спецификация - http://htmlbook.ru/html/em
не имея своего напарника, закрывающего тега он кособочит весь текст на сайте.
Вставка ссылок на сторонние ресурсы.
Для вставки ссылки на сторонний ресурс необходимо выделить мышем ключевое слово и нажать в редакторе добавления-редактирования текста значок Insert/Edit Link, (без выделения текста этот значок остается неактивным, что неудобно) откроется окно для добавления ссылки,
в строку Link Url вставляем нашу ссылку, а в строке Target выбираем действие, - Open Link in a New Window
В оконцовке мы нажимаем Insert и любуемся проделанной работой.
И нам приятно и читатель жмакнув на нашей ссылке не обнаружит с удивлением что его понесло черт те куда и придется опять жмакать на возвращении, а ежели по прочтении первоисточника ему захочется откомментить с цитированием, то это умножит ненужные телодвижения.
Вставка картинок.
Желая приукрасить свою нетленку графиками и сопутствующими тексту иллюстрациями многие аффторы используют эпические полотна выполненые надо сказать иногда проффесианальными фотомонстрами фотошопа и гимпа.
В тяге к прекрасному они иногда перебарщивают через край и вставляют даже видео, до разделителя.
Конечно мегабитный интернет шагает по лесам и полям нашей Родины, но если камрад в коммандировке, и отлучен от шпд? или тариф не позволяет весь месяц пользоваться всеми прелестями триЖ и приходится влачить свое существование на жалких 8-10 кб?
Да и зачем играть на руку энтропии и впустую тратить электричество (газ! нефть! уран! вот это все) сжигая его на перекачку ненужных пикселей? у нас чай не художественная галерея, достаточны размеры 450х680 в формате джпег или пнг занимающие 80-100 кбайт максимум.
для этого на сайте каждому выделенно 20 мб полезного места.
пример:

Как это работает?
Нажимаем кноповку Insert/Edit Image
появляется окошко там можно вставить ссылку накартинку с другого сайта, с бесплатного фотохостинга и тд.
Главное в окошке вставки картинки это строка Dimensions, именно она отвечает за размер отображения картинки.
и скорость загрузки вашей статьи.
но рядом есть путь и труднее
рядом со строкой находится кнопка Browse
при нажатии на которую откроется окно с вашими картинками на сайте.
где можно закачать картинку на сайт и выставить необходимый размер, вставить в статью и прочие мелочи.
В диалоге выбираем - закачать файл, выбираем файл, выставляем галочку - создать миниатюру, и ставим галочку Large 400х300, жмем закачать и вот у нас имеется как сам оригинальный файл так и его миниатюра.
выбираем миниатюру и нажимаем вставить, вуаля - картинка в тексте.
что делать с оригиналом? можно вставить как ссылку.
которую можно получить все в том же диалоге вставки картинок, и перенести в диалог вставки ссылки.
то есть выбираем необходимую картинку нажимаем вставить, окно с файлами закрывается, но остается окошко с вставленой строкой ссылки на картинку, её копируем, нажимаем Cancel, и окно закрылось, все пропало? Нет, ссылка хранится в буфере обмена браузера и можно перейти к диалогу вставки простой ссылки который описан выше.
Для любителей однокнопочной копи-пасты, прежде чем вставлять текст в окно редактора, перенесите его в блокнот, нотепад или емэдитор, где он избавится от скрытых тегов, не обрабатываемых движком, сохраните в тхт файл, и заново скопируйте в окно редактора.
Дополнения приветствуются!
Дополнение от:Homo 2.0(16:19:52 / 18-09-2013)
По просьбе камрадов разрисовал как делать ссылки:
Допустим мы хотим сделать вот такую ссылку (она как раз ведет на камрадов) : ссылка должна была скопироваться,
Для её создания вам надо выполнить 3-4 шага:
- выделяете мышкой слово или группу слов которые будут ссылкой (в нашем случае фраза ссылка должна была скопироваться),
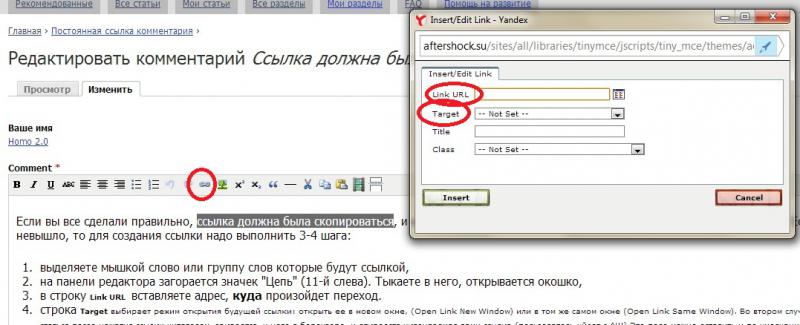
- на панели редактора загорается значек "Цепь" (11-й слева, помечен красным кружком на рисунке). Тыкаете в него, открывается окошко, с заголовком @Link@
- в строку Link URL (первый красный элипс) вставляете адрес, куда произойдет переход.
- строка Target (второй красный элипс) выбирает режим открытия будущей ссылки: открыть ее в новом окне, (Open Link New Window) или в том же самом окне (Open Link Same Window). Во втором случае ваша статься после нажатия ссылки читателем, закроется у него в броузере, и откроестя указываемая вами ссылка (пользователь уйдет с АШ) Это поле можно оставить и по умолчанию- все будет работать.
- Остальные поля в обычной жизни не требуются.
В примере выделена фраза "ссылка должна была скопироваться" - она у меня стала телом ссылки, а адресом вставлен адрес вашего сообщения.

так как продолжают поступать вопросы как писать коменты и статьи, продолжу писать подробные ответы, и буду их копировать сюда.
Тема сегодняшнего поста как вставлять картинки.
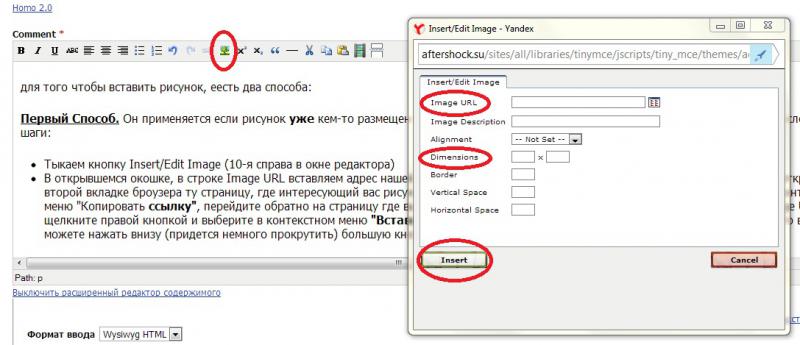
для того чтобы вставить рисунок, еесть два способа:
Первый Способ. (действия помечены красным цветом) Он применяется если рисунок уже кем-то размещен в Интернете, и у вас имеется доступная ссылка на него. Выполняем следующие шаги:
- Тыкаем кнопку Insert/Edit Image (10-я справа в окне редактора)
- В открывшемся окошке, в строке Image URL вставляем адрес нашей ссылки. Для вставки лучше всего использовать мышку. Для этого откройте во второй вкладке броузера ту страницу, где интересующий вас рисунок, шелкните правой кнопкой мышки по рисунку, выберите пункт контекстного меню "Копировать ссылку", перейдите обратно на страницу где вы пишите свое сообщение на АШ, установите курсор на строку Image URL , опять щелкните правой кнопкой и выберите в контекстном меню "Вставить". В строке появится адрес вашей ссылки. В принципе после этого вы уже можете нажать внизу (придется немного прокрутить) большую кнопку INSERT, и рисунок будет вставлен.
Но если хотите его подшаманить, то у вас куча возможностей:
- Строка Image Description (Описание) будет выводить описание вашего рисунка, если читатель наведет на него мышку и немного подержит ее на одном месте.
- Строка Alignment (Выравнивание) позволяет разместить рисунок в разных местах поста (справа-слева) и задать нужное вам обтекание рисунка текстом.
- Строка Dimensions (Размеры) позволяет принудительно задать размеры отображаемого ричсунка. Необходимо когда ссылка ведет на здоровенный рисунок, а в АШ надо отобразить небольшую превьюшку (обычно 600х400)
- Строка Border (Границы) позволяет задать вокруг рисунка рамочку той толщины, которую вы укажите
К сожалению, все эти шаманства не всегда корректно работают на АШ, но вы можете смело ими поиграться, - никакого вреда не будет. Если не хотите, - оставляйте все по умолчанию, и тыкайте в кнопку Insert

К сожалению первый способ несмотря на простоту не лишен недостатков:
- Владелец картинки мождет применить хитрости, и каринка на АШ не отобразится, несмотря на наличие ссылки. Например некоторые ВИКИ страдают этим.
- Если владелец картинки отредактирует свою страничку, или удалит картинку, - картинка исчезнет и с АШ. Это происходит довольно часто, и в половине материалов годичной давности картинок уже нет.
для того чтобы избежать вам надо закачать картинку на АШ. Для этого применяем
Второй Способ размещения картинок на АШ (все действия помечены фиолетовым цветом):
Начинаем с того, что утягиваем картинку к себе на комп, любым известным вам способом, и запоминаем каталог, куда утянули.
- Тыкаем кнопку Insert/Edit Image (10-я справа в окне редактора)

- В открывшемся окошке, в строке Image URL никакие ссылки не вставляем, а тыкаем справа от строки в цветной квадратик (значек каталога).
- Открывается простыня, в которой в верхнем левом углу тыкаем кнопку Закачать.
- Открывается скромный квадратик, в котором тыкаем кнопку "Выбрать файл"
- Открывается окно проводника нашего компьютера, в котором надо найти каталог и картинку которую вы утянули. Двойной щелччек на файле картинки сделает свое дело, проводник вашего компа закроется а файл будет закачан с вашего компа в ваш каталог картинок на АШ, в котором будут скапливаться все использованые вами в коментах и статьях картинки.
Одновременно вы можете автоматом сформировать превьюшки (совсем маленькие картинки). для этого надо поставить соответствующую птичку
Создать миниатюру
- Small (100x75)
- Medium (200x150)
- Large (400x300)
Миниатюра будет помещена в каталоге рядом с вашим файлом, и ей будет присвоено имя "имя_файла_mini".Если в вашем коменте много рисунков, вы можете повторить для всех их эту операцию, и таким образом сразу подотовить все необходимое.Итак Вы по прежнему находитесь "в простыне", а в списке ваших рисунков курсор автоматически установился на последнем закачанном файле. Если вас это устраивает, то жмите пимпу "Вставить файл" с зеленой галкой, если нет, - кликаете курсором по нужному файлу, и все равно жмете "Вставить файл".
- Простыня закрывается, ссылка на рисунок вставляется в то маленькое окошко которое мы открыли первым. Теперь вы можете его отшаманить, как в первом способе.
- Жмем знакомую кнопку Insert, и рисунок вставляется в ваш коментарий или статью. теперь можно продолжить писать или перейти к вставке следующего рисунка.
Имейте в виду, что если все сработало как надо (а на АШ это не всегда происходит) он будет автоматически уменьшен до размеров 600х800, И мелкий текст на рисунке станет нечитабельным. Поэтому если вы хотите постить большие картинки, их надо размещать отдельной ссылкой.





Комментарии
дополню.
Проверяйте - не было ли уже статьи, которую вы хотите опубликовать !
бояны надоедают
Даже на меня баяноболезнь один раз напала, пролистал 6 страниц., статьи не увидел, поиском не нашел. опубликовал, статья оказалась на 7. Такие вот пироги.
))))
Счасливчик. :)
Как быть, когда тему в очередных "боянах" разворачивают более подробно? Мне кажется, даже одно существенно дополняющее положение должно разрешать размещение повтора.
главред озвучивал принцип добавления новых деталей - в основной пост.
хотя, с нашей системой и количеством новых статей в день - это не лучший вариант, но и не худший.
это как с БАБом и его кончиной.
Не, плохой пример, там народ смаковал, если можно так выразиться. )
имею в виду - там чуть не каждый час появлялись новые "факты" и версии.
достаточно раз в день их публиковать, ведь на самом деле - это всё не срочно..
По просьбе камрадов разрисовал как делать ссылки:
Допустим мы хотим сделать вот такую ссылку (она как раз ведет на камрадов) : ссылка должна была скопироваться,
Для её создания вам надо выполнить 3-4 шага:
В примере выделена фраза "ссылка должна была скопироваться" - она у меня стала телом ссылки, а адресом вставлен адрес вашего сообщения.
так как продолжают поступать вопросы как писать коменты и статьи, продолжу писать подробные ответы, и буду их копировать сюда.
Тема сегодняшнего поста как вставлять картинки.
для того чтобы вставить рисунок, еесть два способа:
Первый Способ. (действия помечены красным цветом) Он применяется если рисунок уже кем-то размещен в Интернете, и у вас имеется доступная ссылка на него. Выполняем следующие шаги:
Но если хотите его подшаманить, то у вас куча возможностей:
К сожалению, все эти шаманства не всегда корректно работают на АШ, но вы можете смело ими поиграться, - никакого вреда не будет. Если не хотите, - оставляйте все по умолчанию, и тыкайте в кнопку Insert
К сожалению первый способ несмотря на простоту не лишен недостатков:
http://photo.qip.ru/users/greg.st/4285781/107431643/full_image/ то картинки отображаться не будут!
Ссылка обязательно должна быть вида:
http://photo.qip.ru/users/greg.st/4285781/107431643/full_image/img.jpg
Для этого, на том фотохостинге, на который вы заливали, нужно брать полную ссылку!
Для того чтобы избежать всех этих проблем, вам надо закачать картинку на АШ. Для этого применяем
Второй Способ размещения картинок на АШ (все действия помечены фиолетовым цветом):
Начинаем с того, что утягиваем картинку к себе на комп, любым известным вам способом, и запоминаем каталог, куда утянули.
Одновременно вы можете автоматом сформировать превьюшки (совсем маленькие картинки). для этого надо поставить соответствующую птичку
Создать миниатюру
Миниатюра будет помещена в каталоге рядом с вашим файлом, и ей будет присвоено имя "имя_файла_mini".Если в вашем коменте много рисунков, вы можете повторить для всех их эту операцию, и таким образом сразу подотовить все необходимое.Итак Вы по прежнему находитесь "в простыне", а в списке ваших рисунков курсор автоматически установился на последнем закачанном файле. Если вас это устраивает, то жмите пимпу "Вставить файл" с зеленой галкой, если нет, - кликаете курсором по нужному файлу, и все равно жмете "Вставить файл".
Имейте в виду, что если все сработало как надо (а на АШ это не всегда происходит) он будет автоматически уменьшен до размеров 600х800, И мелкий текст на рисунке станет нечитабельным. Поэтому если вы хотите постить большие картинки, их надо размещать отдельной ссылкой.
Всем успехов
продолжают поступать вопросы о том, как вставлять картинки.
на этот раз Камрад задает вопрос. почему после нажатия кнопки "Закачать" появляется сообщение "файл не найден" Отвечаю:
Для того чтобы успешно закачать на АШ фотку, перед нажатием "закачать" надо нажать "Выбрать файл" (если все произошло как надо, - откроется Окно обычного проводника на вашем компьютере) и в этом Проводнике обязательно найти и кликнуть по желаемой картинке.
Картинка должна быть в *.GIF или *.JPEG формате, желательно размером около 0,3-0,5 Мп (640х480 или 800х600) - тогда все пройдет на ура.
Глюк "файл не найден" замечен мной с след случаях (в скобках указал метод исправления):
Всем успехов.
Продолжают поступать вопросы на тему "Как на АШ вставить рисунок"
Сегодня разберем как вставлять рисунок с "Яндекс-Диска":
Находясь на Яндекс-Диске, например:
https://fotki.yandex.ru/next/users/kalina590/album/221892/view/863025, под фото нажимаете значек "Поделиться" -> строка меню "Код для блога" -> жмете кнопку "Скопировать код"
Из скопированного блока:
Вам нужно только вот это (можете выделить и скопировать правой кнопкой мышки как обычный текст, или вставив скопированный блок в "Блокнот".):
Самое главное, чтобы ссылка была прямая, т.е. оканчивалась на *.jpg
Затем переходите на АШ, в окно написания комметария, жмете "Дерево" и вставляете туда получившуюся у вас ссылку клавишами Ctrl+V.
В поле "Dimensions" ставите в !первом окошке! 400, !второе оставляете незаполненным! Это гарантирует неналезание фото на "Популярное" АШ и читабельность на планшетниках
Получаете результат:
Всем успехов!
:)))
да, вот так и пишется FAQ.
я за последнее время уже отвечал камрадам про непрямые ссылки, так что решил свой камент вам поместить и сюда, для дальнейшего общего пользования
Продолжают поступать вопросы о том, как вставлять картинки
на этот раз вопрос касается как делать превьюшки
Для изготовления превьюшек есть два способа:
1. Если вы пользуетесь возможностями АШ, то при закачке файла картинки на АШ вы можете автоматом сформировать превьюшки (совсем маленькие картинки). Для этого надо поставить соответствующую птичку в менюшке
Создать миниатюру
Миниатюра будет помещена в каталоге рядом с вашим файлом, и ей будет присвоено имя "имя_файла_mini".
Далее вы вставляете в текст комментария превьюшку (файл имя_файла_mini) а затем, выделив (кликнув по превьюшке правой кнопкой мыши), в строке инструментов редактора АШ выбираете инструмент Ссылка (знак цепочки) и в пути ссылки указываете путь и имя файла большой картинки. При этом поле "Target" переключаете в значение "Open Link in a New Window" Большая картинка будет открываться в новом окне (Подробнее См. как делать ссылки:)
Той же самой последовательностью можно пользоваться если картинки хранятся у вас на сторонних ресурсах, которые умеют делать превьюшки (к примеру "Радикал")
2. Второй способ годится если картинка у вас большая и одна, а превьюшку хранить негде:
2.1.Тогда вы вставляете её в свой камент любым известым для вас способом,
2.2 затем щелкаете по полученной картинке правой кнопкой мыши (выделяете рисунок),
2.3 щелкаете по значку "Дерево" в строке редактора АШ, у вас выпадает список свойств вставленной вами картинки.
2.4 В строке Dimensions (Размеры) списка свойств, которая позволяет принудительно задать размеры отображаемого рисунка указываете размер превьюшки (для горизонтали достаточно 400) чтобы картинка не наползала на колонку "Популярное" и сохранялась читабельность на планшетниках.
2.5 Щелкаете "Insert" закрывая свойства.
2.6 Опять щелкаете по полученной картинке правой кнопкой мыши (выделяете рисунок),
2.7 в строке инструментов редактора АШ выбираете инструмент "Ссылка" (знак цепочки) и в пути ссылки указываете путь и имя файла большой картинки. При этом поле "Target" переключаете в значение "Open Link in a New Window" Большая картинка будет открываться в новом окне (Подробнее См. как делать ссылки:)
Всем удачи!
Дополнение:
Внимание, при размещении в блоге рисунков и фото, надо придерживаться следующих правил:
Продолжаю тему ответов на вопросы камрадов.
Сегодня разберем что такое "кат" и как его вставлять.
Итак что такое кат:
После публикации вашей статьи, откроем раздел АШ "Все статьи" или "Мои статьи".
Мы видим список, состоящий из заголовков статей, аватарки автора и некоторого количества первых строк статьи. В принципе, движок АШ по умолчанию сам отрезает несколько первых строк и вполне неплохо справляется с формированием такого списка. Однако часто этого бывает мало. Например картинки, видео, НЕдолжны попадать на главную. Так как владельцы смарфонов и коммуникаторов мучаются с их огромным траффиком и их отображением на небольших экранчеках. С другой стороны движек иногда так коротко обрезает новость, что невозможно понять о чем она. В таких случаях надо использовать инструмент "кат" вручную.
Для этого:
Если после публикации статьи, вы все же увидели проблемы со шрифтами на странице, это означает, что вы все же хапнули огрызков тегов. Чтобы избавиться от них надо:
всем успехов
кат крайне желательно вставлять вручную, для статей попадающих на главную и жж.
Продолжаем цикл помощи новичкам.
Сегодняшняя тема Как вствить ссылку на конкретный комментарий.
Для того чтобы сделать ссылку на конкретный комментарий, надо кликнуть правой кнопкой мышки по символу цепочки в том коментарии на который собираетесь сделать ссылку, выбрать пункт меню "копировать ссылку", и потом вставить скопированную в буфер ссылку в свой коментарий любым удобным способом, (как - описано в коментарии выше).
Теперь по щелчку по такой ссыле откроется ветка, и верхний коментарий будет тот на который вы указали.
Всем удачи.
Добавлю про развитие ресурса. Реализовано:
Группа Афтершок Вконтакте, в которой Плаксивая тряпка собрал несколько тысяч графиков и инфографики с Афтершока с комментариями и ссылками на статьи.
Канал Афтершок на youtube, на котором уже размещено 5 роликов, общее количество просмотров - более 25 тысяч (за несколько месяцев).
Сегодняшняя статья не о том как оформлять материалы, а о том как воевать с новым дизайном АШ.
Как известно редколлегия от жадности впендолила девять рекламных блоков от вражеского Гугла (по четыре маленьких справа-слева и один большой - внизу). Тем кто не имеет возможности ставить банерорезки (как я) камрад joho прислал элегантный способ прищючить таки гада.
У меня все заработало на отлично, так что делюсь и желаю всем удачи. : (благодарности, - в личку joho)
Винда
каталог
C:\Windows\System32\drivers\etc
файл HOSTS
Добавляем записи
127.0.0.1 googlesyndication.com
127.0.0.1 pagead2.googlesyndication.com
Эти строки блокируют (искажают ответ) при поиске серверов GOOGLE, занимающихся раздачей рекламы.
Как результат, скрипт, присылаемый AFTERSHOCK не обнаруживается (поиск происходит не там) и реклама не отображается.
Моменты
1) система сопротивляется попыткам изменения файла. Изменять надо от имени администратора. Гугл в помощь, если есть вопросы. Тема редактирования HOSTS широко известная
2) ответы (которые мы искажаем путём подмены), наверняка уже есть в системе. Поэтому сразу после редактирования файла ничего не случится - должен прокиснуть кэш ответов.
Поэтому делаем так
а) перегружаем комп - кэш чистится - или
запускаем команду ipconfig /flushdns - кэш чистится - или
в) забиваем на некоторое время. Кэш протухнет сам (у гугда обновление 15 минут, поэтому примерно за это время запись уйдёт)
обновил и дополнил содержимое файла HOSTS:
добавил
127.0.0.1 googlesyndication.com
127.0.0.1 pagead2.googlesyndication.com
127.0.0.1 googlesyndication2.com
127.0.0.1 pagead22.googlesyndication.com
127.0.0.1 ad.rambler.ru
127.0.0.1 safebrowsing-cache.google.com
127.0.0.1 www.google-analytics.com
127.0.0.1 google-analytics.com
127.0.0.1 ssl.google-analytics.com
127.0.0.1 googlesyndication.com
127.0.0.1 pagead2.googlesyndication.com
127.0.0.1 googleads.g.doubleclick.net
127.0.0.1 an.yandex.ru
127.0.0.1 clients1.google.com
127.0.0.1 adservices.google.com
127.0.0.1 pagead.googlesyndication.com
127.0.0.1 pagead2.googlesyndication.com
127.0.0.1 imageads.googleadservices.com
127.0.0.1 imageads1.googleadservices.com
127.0.0.1 imageads2.googleadservices.com
127.0.0.1 imageads3.googleadservices.com
127.0.0.1 imageads4.googleadservices.com
127.0.0.1 imageads5.googleadservices.com
127.0.0.1 imageads6.googleadservices.com
127.0.0.1 imageads7.googleadservices.com
127.0.0.1 imageads8.googleadservices.com
127.0.0.1 imageads9.googleadservices.com
127.0.0.1 partner.googleadservices.com
127.0.0.1 www.googleadservices.com
127.0.0.1 apps5.oingo.com
127.0.0.1 www.appliedsemantics.com
127.0.0.1 service.urchin.com
127.0.0.1 ad.adriver.ru
127.0.0.1 code.d-agency.net
127.0.0.1 ads.adfox.ru
127.0.0.1 usr.marketgid.com
127.0.0.1 jsc.marketgid.com
127.0.0.1 jsn.marketgid.com
127.0.0.1 widget.engageya.com
127.0.0.1 adv.magna.ru
127.0.0.1 ReadMe.Ru
127.0.0.1 s7.addthis.com
127.0.0.1 jsn.24smi.org
127.0.0.1 news.smi2.ru
127.0.0.1 jhf.ru
127.0.0.1 marketgid.com
127.0.0.1 jhf.ru/informer/
127.0.0.1 s7.addthis.com
127.0.0.1 ex.24smi.org
127.0.0.1 smi2.net
127.0.0.1 readme.ru
127.0.0.1 click.jhf.ru
127.0.0.1 news.smi2.ru
127.0.0.1 imgn.marketgid.com
127.0.0.1 autocounter.marketgid.com
Сегодня о том, как вставлять в коменты цитирование. новый дизайн стал корректно выделять и отображать цитирование, и его настоятельно рекомендуется использовать, так как это упрощает взаимопонимание. Пользоваться им крайне просто, но так как есть вопросы, опишу подробно:
копируем и вставляеем в окошко редактора нужное место текста собеседника, на который хотим сослаться правой кнопкой мышки, натравливаем на нужный абзац курсор,
и потом нажимем кнопку "Block qwote":
Всё. Готово. Абзац подсвечивается серым, и получает пометку цитаты.
Сегодня консультация будет очень короткой:
для того чтобы вставить видео (работает только с Ютуба!) воспользуйтесь значком:
Всех с наступающим праздником Победы!
Дополнение через год: :-)
Внимание! Очень часто пользователи просто копируют ссылку из адресной строки броузера, но там кроме основной ссылки могут содержаться дополнительные коды плеера (а могут и не содержаться, - будьте внимательны!), которые могут обозначать альбом, плей лист, время с которого надо воспроизводить ролик, и прочее.... Все это не читается движком АШ, о чем специально указывается в окошке:
Значит ссылку вида (для примера):
https://www.youtube.com/watch?v=uQNBa1FM6-g&index=19&list=RD0MWRheQtvmA
надо ручками преобразовать к виду
https://www.youtube.com/watch?v=uQNBa1FM6-g
просто отбросив все что находится после значка & и сам значек тоже, так как кусок после значка & - это и есть служебные коды плеера.
и все прекрасно вставится:
или ссылку копировать не с адресной строки броузера, а из окошка ютуба появляющегося при нажатии на кнопке ютуба "Поделиться" (например, если мы находимся на ролике по адресу http://www.youtube.com/watch?v=z4s6N2-lIWE&feature=player_embedded, нажимаем кнопку "Поделиться", то появляется ссылка https://youtu.be/z4s6N2-lIWE):
Копируем её и вставлям на АШ:
Дополнение:
Внимание, при размещении в блоге видео, его обязательно надо размещать после ката, Чтобы оно не попадало в Ленту, и нежрало трафик для мобильных пользователей.
По просьбе камрадов опишу "как редактировать и/или удалить свою статью из своего блога":
Для того чтобы самостоятельно удалить и/или редактировать статью, вам надо на главной кликнуть:
Камрады продолжают подсказывать темы для FAQ:
Сегодня мы рассмотрим как подписаться/отписаться от отсылки на почту копий каментов в теме:
Для этого надо находясь в режиме написания своего камента в интересующей публикации, (или в режиме редактирования своего старого камента), поставить желаемые галки и чеки расположенные под полем для камента:
По просьбе камрадов распишу как банить злодеев, и разбанивать раскаявшихся грешников:
Чтобы забанить:
Кликаем "Моя учетная запись"(1) - "Блокированные пользователи"(2) -"Блокировать пользователя"(3). В появившемся окне вводим первые 2-3 буквы ника злодея, и из выпавшего списка имен выбираем нужного. Указываем до какого числа, какого месяца и какого года (или галочка "навсегда") и жмем кнопку "Заблокировать пользователя"
Чтобы разбанить:
Кликаем "Моя учетная запись"(1) - "Блокированные пользователи"(2) -"Блокировать пользователя"(3) - "Разблокировать"(4).
Появляется сообщение:
Жмем кнопку "Разблокировать"
По просьбе камрадов выкладываю простенькую рекомендацию как отпраавлять личные сообщения (ЛС):
Сегодня расскажу как искать бояны . И вообще про поиск по АШ.
. И вообще про поиск по АШ.
Справа вверху любой страницы, строка Гугл-поиска, вбиваете в нее волшебные слова.... - и ничего не находите . ИМХО, поиск корректно работает только у главреда. Все остальные мучаются или не пользуются им. У меня года два назад стал замечательно работать - находил всё. Потом снова стал выдавать хаос какой-то.
. ИМХО, поиск корректно работает только у главреда. Все остальные мучаются или не пользуются им. У меня года два назад стал замечательно работать - находил всё. Потом снова стал выдавать хаос какой-то.
Добавляю в FAQ
Пример злоупотребления картинками, на моем мониторе правый край картинок прячется под виджетом Последние статьи, смысл тогда в них?
Транспортная стратегия882px × 550px, зачем?
Не знаю, у меня нормально все видно. Что у тебя за монитор / разрешение?
Samtron 76e, 1152х864, на жк Самсунге нормально.
выглядит вот так:
плюсую, у меня выглядит также.
впрочем, все научились открывать картинку в отдельном окне ))
Хуже, когда картинку невозможно прочитать.
Поэтому и нужна "золотая середина".
трамвай, вы-то вполне можете кружным путём пойтить
вставить какую-нить фотку таким образом, чтобы она заняла место, которое ограничено "Последними" и "Популярными"
(или не фотку - а текст)
Посмотрите, как сейчас. Подходит?
всё видно. можно чуть-чуть побольше.
и есть обходные пути ))
Я сейчас запилю другой пост другим обходным путём. Можно будет сравнить.
О, я и не въехал сразу что это ваш пост(ничего личного, привел первый попавшийся, не самый плохой пример. есть фееричнее))), картинки нормально, кто захочет подробностей можно открыть в полном разрешении.
Сделал.
Инфраструктурные ограниченияпосмотрел.
там - похуже.
кмк, стоит именно проскакивать узкое место, а дальше делать больший размер
Ясно.
В Транспортная стратегия у меня было как раз сначала было до колонки "Последние статьи". Я всегда по себе проверяю ))) У меня ноут 1280х800.
вон оно чё
Да редактор комментов и статей неплохо было бы проапгрейдить. То что сейчас имеем - мягко говоря работает криво.
достаточны размеры 450х680 в формате джпег
я для себя выработал правило - первая картинка, которая может пересекаться с "последними статьями" или быть в ленте блогов - максимум 700px по ширине. остальные тоже делаю максимум 700px, но иногда исключения до 800px. предлагаю определить 700px за максимум для ленты блогов и первой картинки. в случаях, когда картинка нечитабельна на 700px - смотреть по ситуации, но в ленту блогов не запихивать.
не обрабатываемых движком, сохраните в тхт файл
сохранять не надо. просто скопировать в блокнот и обратно.
Ок, очень хороший разбор.
Добавьте еще правило, чтобы запретить постить в часть анонса только заголовок+картинка.
Неужели сложно хоть скопипастив, хоть своими словами вставить 1-2 абзаца о содержании новости?
Страницы